[Flask] 가장 빠른 풀스택 / 섹션 5. flask로 백엔드와 프론트엔드 둘 다 구현하기
섹션 5. flask로 백엔드와 프론트엔드 둘 다 구현하기
- Rest API 이해를 위한 웹 기술 이해 : GET 방식과 URL / HTML
- flask로 정적 웹페이지 지원 기법 + 부트스트랩
Rest API 이해를 위한 웹 기술 이해 : GET 방식과 URL / HTML
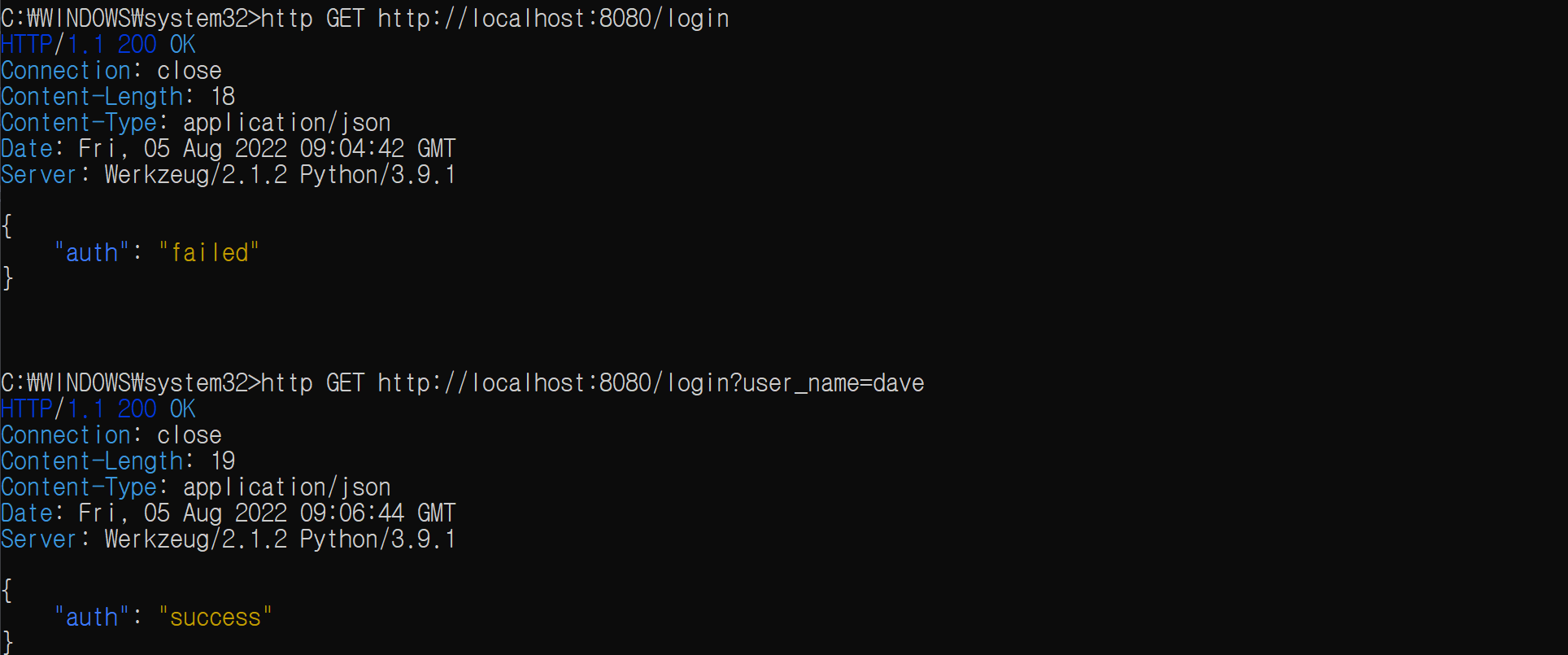
GET 방식과 URL
from flask import Flask, jsonify, request, render_template
app = Flask(__name__)
@app.route('/login')
def login():
username = request.args.get('user_name') # user_name 이라는 파라미터를 받아 username에 저장
passwd = request.args.get('pw')
email = request.args.get('email_address')
print (username, passwd, email)
if username == 'dave':
return_data = {'auth': 'success'} # json 형식의 사전 데이터
else:
return_data = {'auth': 'failed'}
return jsonify(return_data)
URL에 파라미터를 붙이기 위해서, request를 import 해야 함. request.arg.get 은 GET 메소드로 HTTP 요청을 보내며, 이 경우, GET 메소드로 전달되는 내용은 url에 파라미터로 포함되어 전송됨.

파라미터를 여러 개 이어 전송하고 싶을 경우, 아래와 같이 &으로 이어 작성할 수 있음
C:\WINDOWS\system32>http GET http://localhost:8080/login?user_name=dave&passwd=111&email_address=sw@gmail.com
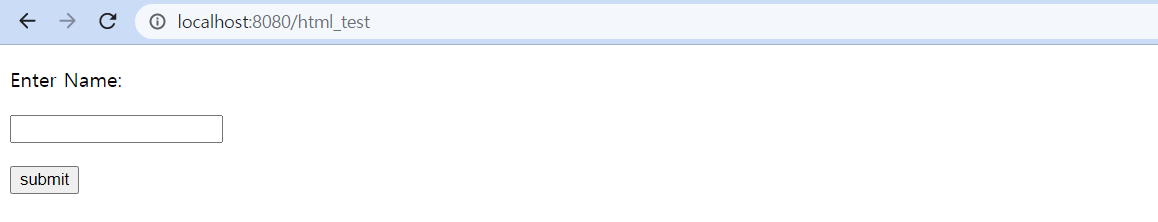
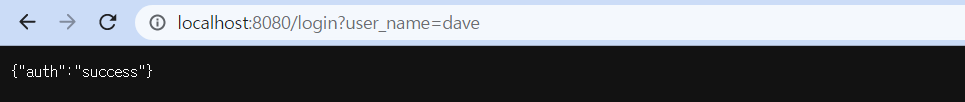
GET 방식과 HTML
form 태그 내에 method = “get” 과 action = “/경로” 를 작성해주면, html을 통해 백엔드 코드를 실행 가능하다
flask로 정적 웹페이지 지원 기법
아래 코드를 통해, html 파일을 전송하도록 할 수 있으며, 이 때 html 파일은 플라스크 실행 경로의 하위 폴더인 templates 폴더 안에 위치해야 함
@app.route('/html_test')
def hello_html():
return render_template('login.html')


하위 폴더
templates : html 파일
static : css, js 파일