[HTML/CSS] Multi column을 활용한 Masonry layout 제작
Multi column
https://tjdnjs.github.io/Web-practice/multicolumn.html
1. .column의 글을 2단으로 나누어 보여준다
.column{
text-align: justify;
column-count: 2;
}
2. .colmn의 글을 200px씩 잘라 보여준다. 이때, 200px은 단 width의 최소값이다
예를 들어 창의 가로 크기가 500px일 경우 200px*3으로 나눌 수 없으므로, 250px크기의 2개 단이 생긴다
.column{
text-align: justify;
column-width: 200px;
}
3. .column의 단 최대 개수는 4개, width 최소값은 200px이 된다
.column{
text-align: justify;
column-count: 4;
column-width: 200px;
}
4. column 사이 여백 조정 : 사이 여백의 크기가 50px이 된다
column-gap: 50px;
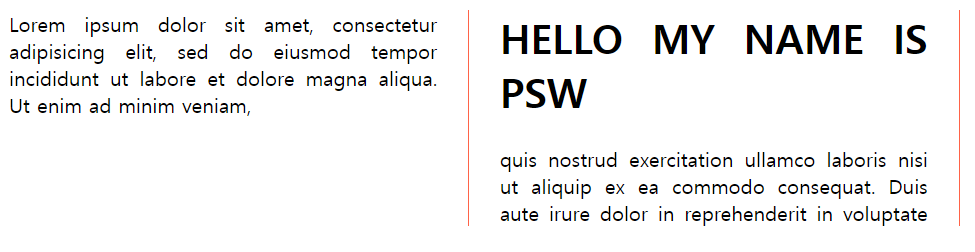
5. 글 사이에 제목이 들어가는 경우
아래와 같이 컬럼 안에 제목이 갇히게 되는데, 이를 해결하려면 해당 구역을 선택하여 column-span을 all로 설정하면 된다

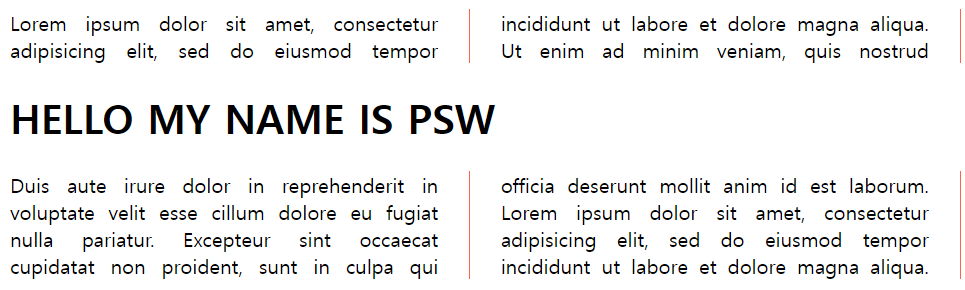
h1{
column-span: all;
}

Masonry layout
벽돌을 쌓는 듯한 구성 ex) 핀터레스트
https://tjdnjs.github.io/Web-practice/masonry_layout.html
1. 한 객체에 해당하는 코드 구조
figure : 이미지에 해당하는 설명 및 추가정보를 이미지와 함께 그룹화 figcaption : 이미지에 대한 추가 정보
<figure>
<img src = "">
<figcaption></figcaption>
</figure>
2. 캡션과 이미지가 분리되는 현상 해결
고찰 figure 과 figcaption 태그는 블록, img는 인라인태그인데, 블록 형식은 줄바꿈을 기본속성으로 지니고 있으며, 인라인 형식은 연속되는 글에도 옆으로 이어서 나열되게 된다. 이때, figure 태그에 inline-block 을 display로 주면, figure태그는 inline , 그 안에 있는 img와 figcaption은 block 형식처럼 움직이게 된다. 따라서 height이 넘칠 경우 figcaption만 이동시키는 것이 아닌, figure 전체를 이동시키며 위 문제 현상을 해결한다.
#columns figure{
display: inline-block;
}
3. 이미지 겹침 현상 해결
figure 안의 img에 width: 100%를 부여하여, figure의 크기에 img가 맞추어지도록 한다
#columns figure img{
width: 100%;
}
4. 이미지 사이 간격 조정
1st 가로 간격 조정 검사창을 통해 figure 태그가 기본으로 가지고 있는 margin 값이 존재함을 확인할 수 있었는데, 이 때 column-gap만을 활용하여 여백을 조정하기 위해, figure의 margin을 0으로 한 후, column-gap을 적정 크기로 설정한다
#columns{
column-width: 250px;
column-gap: 20px;
}
#columns figure{
display: inline-block;
margin: 0;
}
2nd 세로 간격 조정 세로 간격을 조정하기 위해, figure의 bottom에만 적정 margin값을 준다
#columns figure{
display: inline-block;
margin: 0;
margin-bottom: 30px;
}
5. 추가 작업
border 사이의 여백과 그림자 작업까지 강의를 따라 완료하였으나, 기존 프레임이 화면에 꽉 찬 것이 마음에 들지 않아 맨 위에 제목을 추가하여 세로 공간이 답답해보이지 않도록 하였다. 또한, 가로로 꽉 찬 것을 해결하기 위해 column-count: 3 을 추가하여 최대 3개의 컬럼이 구성되도록 한 후, 좌우측에 항상 남는 공간이 존재하도록 marign값을 추가하였다.
h1{
text-align: center;
padding-top: 20px;
padding-bottom: 30px;
}
#columns{
margin-left: 20%; margin-right: 20%;
column-width: 250px;
column-count: 3;
column-gap: 30px;
}