[Node.js] 생활코딩 / 섹션 2. JS의 기본 문법, Node.js의 주요 기능, 웹앱
목차
웹 서버 만들기
// 필요 라이브러리 로드
var http = require('http'); // 네트워크 기능 제공
var fs = require('fs'); // 파일 처리 기능 제공
var app = http.createServer(function(request,response){ // http.Server 객체 만들기
var url = request.url; // request.url = 사용자가 요청한 url
if(url == '/'){
url = '/index.html';
}
if(url == '/favicon.ico'){
response.writeHead(404); // 응답 중 헤더 정보 반환 (첫 인수 = 상태코드)
response.end();
return;
}
response.writeHead(200);
response.end(fs.readFileSync(__dirname + url)); // response.end() 사용자에게 보낼 데이터
});
app.listen(3000); // 호스트, 포트 번호 지정
console.log(__dirname + url)
D:\바탕화면\스터디\nodejs\web1_html_internet-master/2.html
D:\바탕화면\스터디\nodejs\web1_html_internet-master/3.html
D:\바탕화면\스터디\nodejs\web1_html_internet-master/1.html
D:\바탕화면\스터디\nodejs\web1_html_internet-master/coding.jpg
-> Node.js 는 response.end() 안에 사용자에게 전송할 것을 넣는다
URL을 통해 입력된 값 사용하기
아래와 같은 js 코드를 node로 실행하면, id에 전달한 값이 화면에 출력된다

var http = require('http');
var fs = require('fs');
var url = require('url'); // url에 담긴 query string을 읽기 위해 로드
var app = http.createServer(function(request,response){
var _url = request.url;
// parse().query 쿼리 정보 읽기
var queryData = url.parse(_url, true).query; // url 객체 생성
if(_url == '/'){
_url = '/index.html';
}
if(_url == '/favicon.ico'){
response.writeHead(404);
response.end();
return;
}
response.writeHead(200);
response.end(queryData.id); // url 객체 중 id의 값을 가져옴
});
app.listen(3000);
html 문서 반환
이 때, 변수에 html 코드를 넣어 respond.end() 의 인수로 넣으면 html 문서를 반환할 수 있으며, template literal에 queryData.id를 넣어 반환 내용을 queryData에 따라 다르게 할 수도 있다
ex)
var html = `
<h1>${queryData.id}</h1>
`
response.end(html) // queryData.id 를 제목으로 하는 페이지 출력
실습 결과
id = HTML

id = CSS

Node.js의 파일 읽기 기능
위에서 queryData를 활용하여 html 코드의 제목을 동적으로 나타내는 것에 대해 실습하였으나, 본문은 정적으로 유지되는 것을 볼 수 있다. queryData에 따라 본문의 내용도 바뀌도록 만들려면 어떻게 해야할까 ?
const fs = require('fs'); // 파일 처리 기능
fs.readFile('sample.txt','utf-8', function(err, data){
console.log(data); // sample.txt를 utf-8 charset으로 읽어서 콘솔에 출력
});
sample.txt에는 lorem을 사용하여 의미 없는 문자열들을 나열해두었고, filesystem.js를 실행시킨 결과 아래와 같이 sample.txt의 내용이 콘솔에 출력된 것을 볼 수 있다.

실제 구현
/data 폴더에 HTML, CSS, JavaScript 이름의 파일을 만든 후, 각각의 이름에 맞는 내용을 복사하여 넣는다.
// data/${queryData} 의 파일을 utf8 charset으로 읽어 data로 전달
fs.readFile(`data/${queryData.id}`,'utf-8', function(err, data){
// ${data} 에 파일에서 읽어온 내용이 삽입된다
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${queryData.id}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ol>
<h2>${queryData.id}</h2>
${data}
</body>
</html>
`;
response.end(template); // template 반환
});
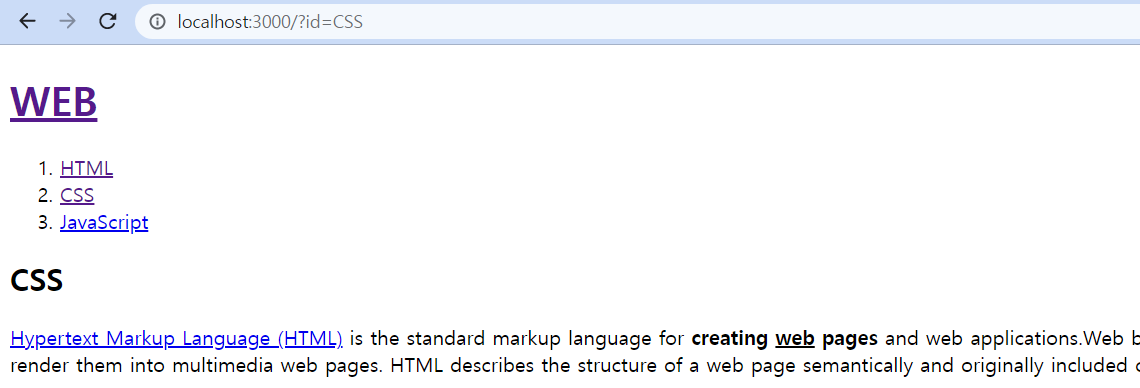
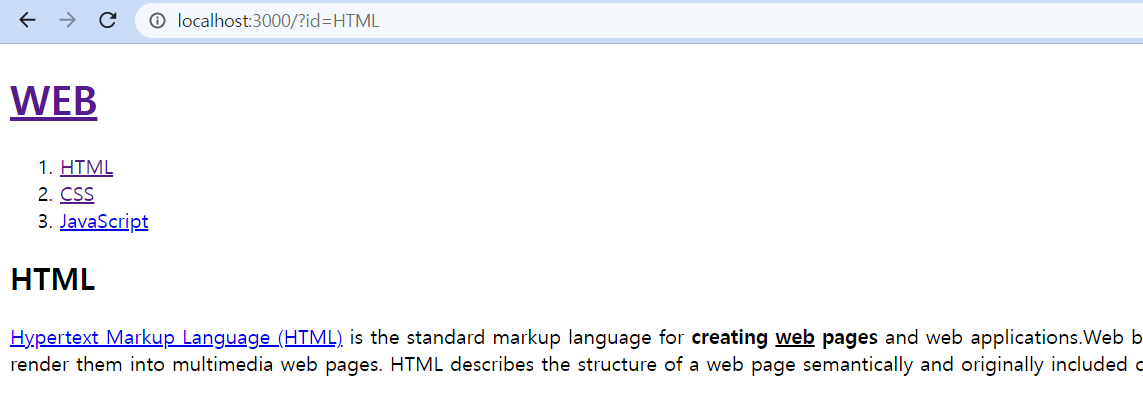
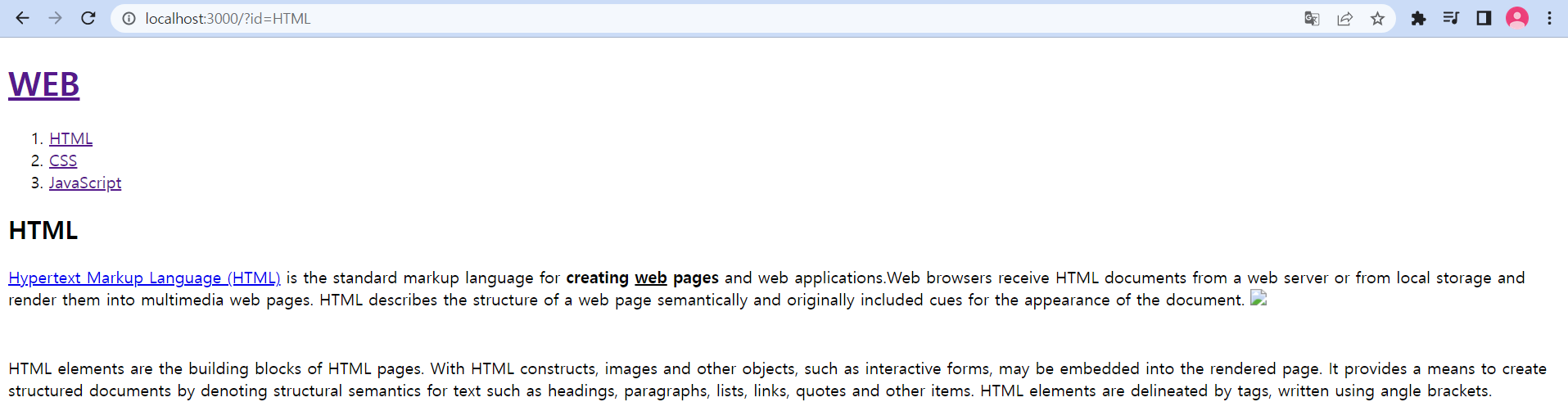
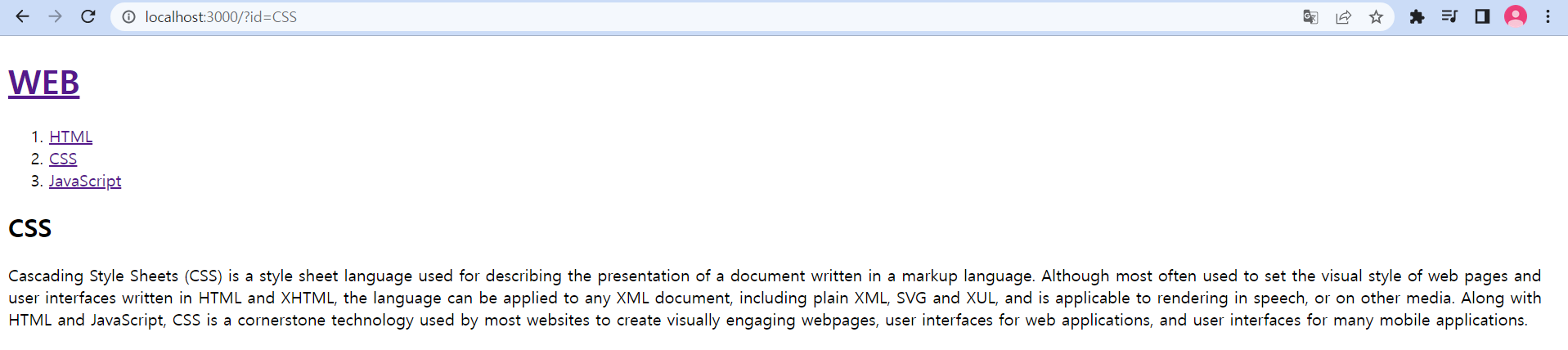
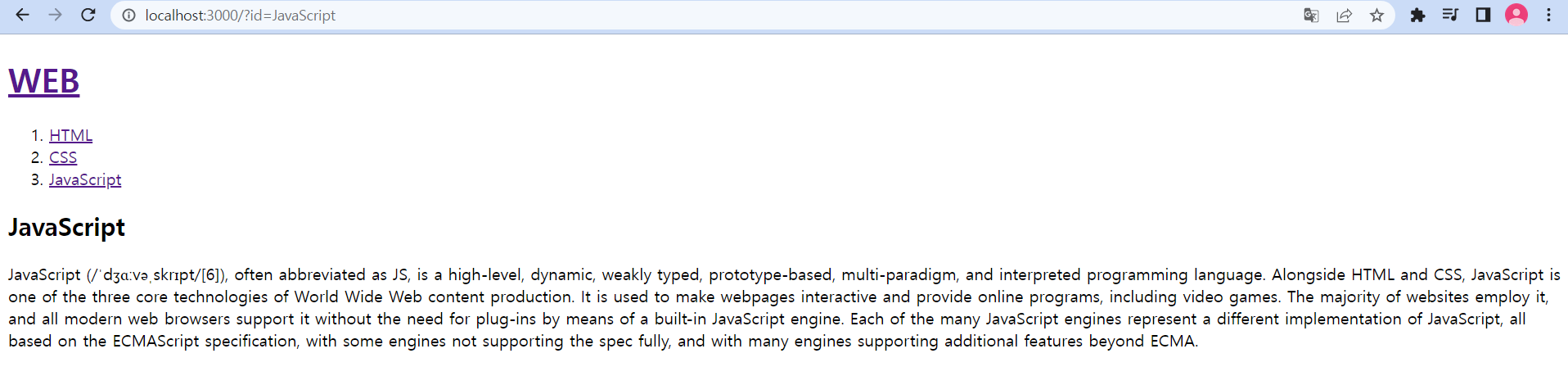
위와 같이 코드 작성 후 실행하면, 아래와 같이 queryData.id 에 따라 제목과 본문의 내용 모두 바뀌는 동적 페이지가 생성된 것을 볼 수 있다
id = HTML

id = CSS

id = JavaScript

Not found 구현
var app = http.createServer(function(request,response){
var _url = request.url;
// parse().query 쿼리 정보 읽기
var queryData = url.parse(_url, true).query; // url 객체 생성
var pathname = url.parse(_url, true).pathname; // pathname : query를 제외한 path의 이름
if(pathname === '/'){
fs.readFile(`data/${queryData.id}`,'utf-8', function(err, data){
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${queryData.id}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ol>
<h2>${queryData.id}</h2>
${data}
</body>
</html>
`;
response.writeHead(200);
response.end(template);
});
} else{
response.writeHead(404); // 404 error 반환
response.end('Not found')
}
});
아래와 같이 존재하지 않는 페이지에 접속할 경우 Not found 가 표시된다

Node.js에서 파일목록 알아내기
var testFolder = './data';
var fs = require('fs');
fs.readdir(testFolder, function(error, filelist){
console.log(filelist); // ['CSS', 'HTML', 'JavaScript']
})
실제 구현
if(pathname === '/'){
// data에 있는 파일 리스트를 읽어옴
fs.readdir('data', function(error, filelist){
var list = '<ul>';
var i = 0;
// 읽어온 리스트를 html로 작성
while(i<filelist.length){
list += `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i += 1
}
list = list+'</ul>'
fs.readFile(`data/${queryData.id}`,'utf-8', function(err, data){
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${queryData.id}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
${list}
<h2>${queryData.id}</h2>
${data}
</body>
</html>
`;
response.writeHead(200);
response.end(template); // template 반환
});
});
}