[TS] GET/POST API 만들기, JSON formating, 동적 HTML
31기 IN SOPT 서버파트 2차 세미나 (2) - 도전/생각 과제
GET, POST API
GET
// create post
router.post('/create', (req: Request, res: Response) => {
const post_id = parseInt(req.body.post_id);
const title = req.body.title;
const content = req.body.content;
const author = req.body.author;
if (post_id && title && content && author) {
const new_post = {post_id: post_id, title: title, content: content, author: author};
blog_post.push(new_post);
return res.redirect('read');
}
});
POST
router.get("/read", (req: Request, res: Response) => {
type blog ={
[key : string]: object;
}
let blog : blog = {};
// array 형식 출력 X -> 각 객체를 post1 : ~ post2 : ~ 로 출력하기
for(let i=0; i<blog_post.length; i++) {
blog['post'+(i+1)] = blog_post[i];
}
return res.status(200).json({
status: 200,
message: '블로그 조회 성공',
data: blog
});
});
JSON formating
JSON (JavaScript Object Notation) : 값이나 객체를 나타내는 포맷
- JSON.stringify : 객체 -> JSON
- JSON.parse : JSON -> 객체
그러나 이때, JSON에 값을 넣는 거니까 JSON.stringify를 해서 넣어야지 ! 라고 생각하고 object와 같은 타입을 다음과 같이 JSON으로 변환 후 넣는다면,,
blog['post'+(i+1)] = JSON.stringify(blog_post[i]);
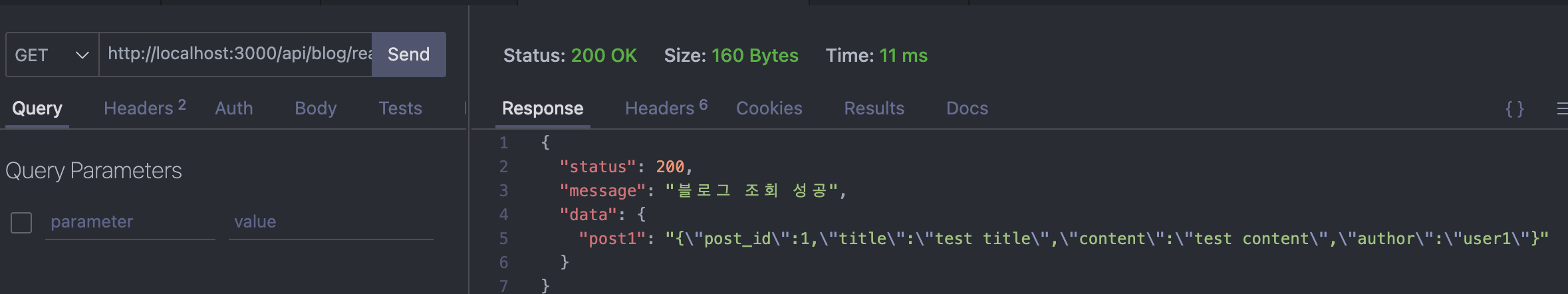
아래와 같이 개행문자가 모두 포함된다. 이는 사실 전송할 때 보다는, JSON 값을 받아올 때 많이 보게 될 모습이다.

개행문자 없이 예쁜 출력을 원한다면 JSON 데이터를 받아온 후 JSON.parse 를 꼭 써주어야 한다.
동적 HTML
우리는 비슷한 형식의 페이지에 몇몇 요소만 페이지에 따라 다른 html 을 구성할 때가 많다. 이 때, 그 몇몇 요소만을 바꾸기 위해 새로운 html 문서를 만드는 것은 굉장히 귀찮은 일이다. 이 때, 다음과 같이 동적으로 HTML을 구성할 수 있다.
${} 안에 변수명 또는 넣고 싶은 것을 적는다면, 그 변수의 내용을 담을 수 있다. 이와 같이 변수의 내용을 담아주려면, JS, TS의 기존 코드를 작성할 때와 같이, 작은 따옴포/큰따옴표가 아닌, 백틱으로 선언해주어야 한다.
const temp = `<h2>${__filename.replace(__dirname+'/', '')}</h2>`
이때, src/api/temp.ts에 어떠한 코드가 존재한다고 가정하고, __filename.replace(__dirname+’/’, ‘’) 식에 대해서 설명을 하자면,
- __filename : src/api/temp.ts
- __dirname : src/api/
이런 느낌이다 ! 둘 다 파일의 경로를 나타내나, dirname은 속해있는 폴더의 주소까지, filename은 dirname+(코드파일명) 이다.
따라서, __filename.replace(__dirname+’/’, ‘’) 은, filename에서 dirname(뒤에 붙은 /까지)에 해당하는 부분을 빈 문자열로 replace하여, 파일의 이름만 남기는 식이다. 이와 같이 작성한 결과, 다음과 같이 같은 폼 내에 파일 이름에 해당하는 부분만 동적으로 바뀌는 것을 볼 수 있다.

